안녕하세요.
오늘은 환경변수를 사용하여 api key숨기는 방법에 대해서 알아보겠습니다.
프로젝트를 협업하다보면 github에 업로드를 하다보니 api key가 유출이 될 수가있습니다.
혹시나 피해를 방지하고자 이 글을 작성합니다.
최상단 경로인 index.js가 있는 곳에 .env파일을 생성해줍니다.
.env파일안에 key name과 key value를 넣어주면 됩니다.
예) facebook_key_scheme = fbxxxxxxxxxxxxxxxxxxx
이런식으로 페이스북 또는 구글의 key name을 정하고 value를 넣어주시면 됩니다.
안드로이드의 경우
ex) AndroidManifest.xml 에서 사용 시
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_key_scheme "/>
안드로이드는 이게 끝입니다.
간단하죠?
Next 아이폰
Xcode에서 최상단 파일에 Config.xcconfig 파일을 생성 후
.env파일안에 key name과 key value를 그대로 복사해 넣어줍니다.

Next
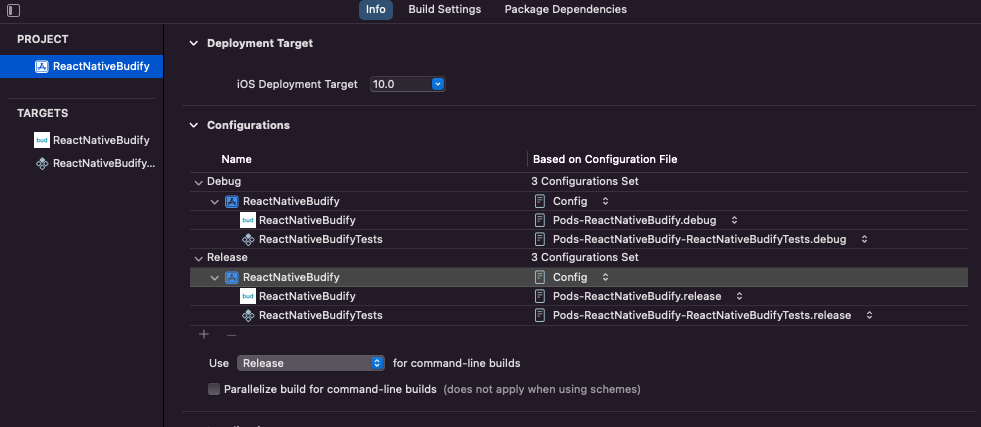
위 이미지처럼 프로젝트 -> configurations Debug,Release 의 None -> Config 을 변경해줍니다.
Next
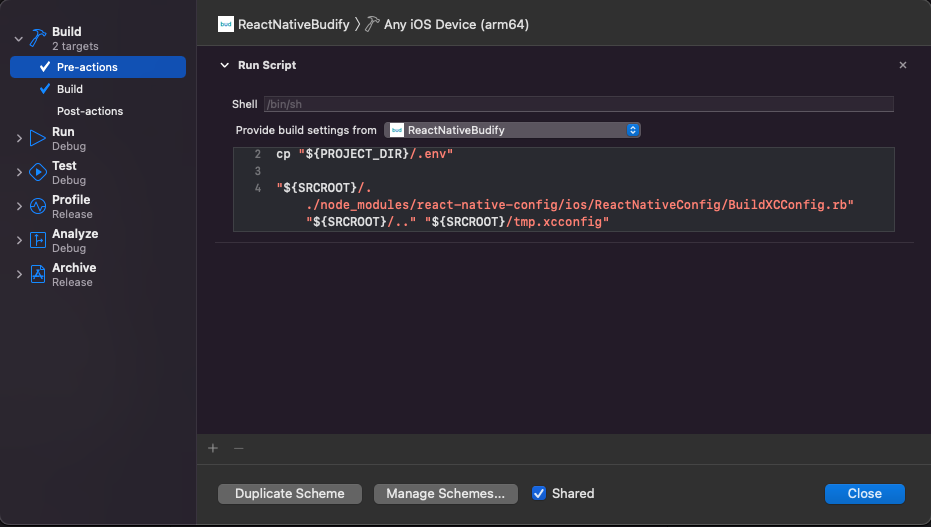
XCode의 Product -> Scheme -> Edit Scheme -> Build -> Pre-actions-> add -> New Run Script Action 클릭!
Provide build settings from 을 현재 프로젝트로 변경하고 (아래 이미지처럼)

cp "${PROJECT_DIR}/.env"
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig" 코드 적용 후 Close
그러면 끝~~!
오늘도 즐거운 코딩 되시길

그럼 20000~
'ReactNative' 카테고리의 다른 글
| [React-Native] Xcode Error - App Store Connect Operation Error (5) | 2023.07.10 |
|---|---|
| [React-Native] package 설치버전과 최신버전 확인방법 (3) | 2023.07.10 |
| React-native와 Flutter, 개발 방식 차이 비교 (24) | 2023.05.22 |
| React와 View의 차이점: 어떤 것이 나에게 더 적합한 선택일까? (11) | 2023.05.22 |




댓글